![[Android] NavigationDrawerとMapFragment併用時の注意](https://devio2023-media.developers.io/wp-content/uploads/2013/09/android.png)
[Android] NavigationDrawerとMapFragment併用時の注意
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今回NavigationDrawerとMapFragmentを併用したところ、MapFragmentがやたら主張してきたので、その対処法を記載します。
NavigationDrawerとMapFragmentを併用したときの問題
自分の所持していた端末が android 4.0.3 , 4.0.4(ICS)であったことが幸い(?)し、発覚しました。
どのような問題が発生したのか、紹介します。
まずは、NavigationDrawerを実装し、わかりやすいように画面の下半分にMapFragmentを配置しました。
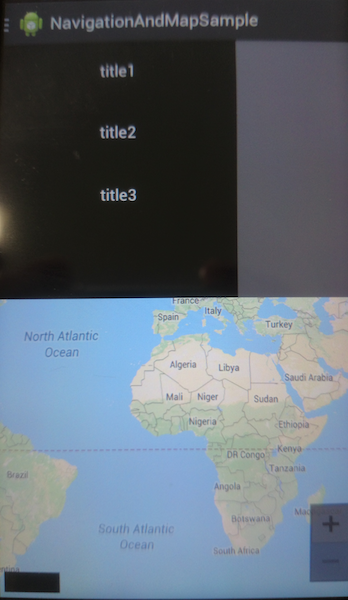
このままNavigationDrawerを出すと以下のようになります。 (スクショだとなぜか表示と違う画面(正常画面)が取れてしまうのでカメラで撮影しました。)
Mapがやたら主張してきて、NavigationDrawerに重なってきました!
調べたところ、今回の現象はICSで再現されるようです。
解決策
いろいろと解決策を調べてみましたが、日本語の情報はほとんどなかったです。 (NavigationDrawerとMapFragmentの組み合わせは、あまりやらない?)
海外サイトにあったいくつかの解決策を参考にしてみて、実際に解決できたのが以下の方法です。
ActionBarDrawerToggle drawerToggle;
drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open, R.string.drawer_close) {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
// drawerViewを前面へ
mDrawerLayout.bringChildToFront(drawerView);
mDrawerLayout.requestLayout();
// drawerViewの余白部分の背景を透明にする
mDrawerLayout.setScrimColor(Color.TRANSPARENT);
}
};
ActionBarDrawerToggleのonDrawerSlideをOverrideし、スライドを検知したらNavigationDrawerのViewを強制的に前面にもってくるという感じです。
ちなみに、余白部分の背景を透明にしているのは、先ほどの画像を見てもらうとわかるように、googleロゴや[+ -]部分だけ暗くなってしまうので、それだったら全部明るい方が見栄えがいいからです。
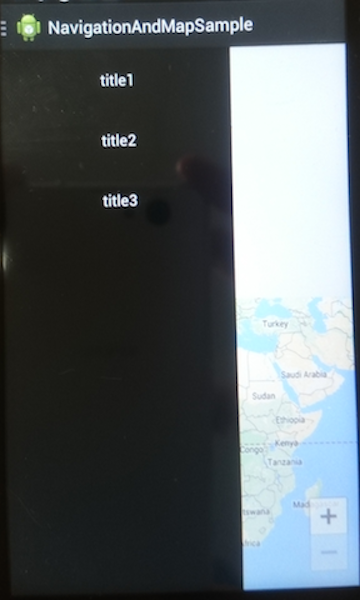
これで実行すると、以下のように正常に表示されます。
少し力技感があるので、なにか他にいい方法があれば是非ご連絡いただきたいです。
以上です!